Einführung
In diesem Tutorial lernst du, wie man mit VisualStudio in C# mit WPF eine grafische Anwendung (App) entwickelt.
Vorbereitung
Öffne Visual Studio und erstelle dieses Mal eine neue WPF-Anwendung (WPF-Application). Nun wurde das Projekt erstellt und bereits die MainWindow.xaml Datei geöffnet. Wird die App mit dem grünen Startbutton (oder mit F5) gestartet, öffnet sich ein noch leeres weißes Fenster.
Editor
Der Editor besteht aus mehreren Bereichen. In der Mitte ist das Designfenster bzw. der Code - je nachdem, ob das MainWindow.xaml oder MainWindow.xaml.cs geöffnet ist. Im Designfenster kann man Grafisch das User Interface (UI) entwickeln.
Unter dem Designfenster ist der zugehörige XML-Code. Man kann das UI entweder grafisch (über das Designfenster) entwickeln oder indem man XML-Code schreibt - je nachdem, was dir lieber ist.
Links ist ein Reiter "Werkzeugkasten" ("Toolbox"), hier sind die ganzen UI-Elemente (Komponenten) zu finden.
Hinweis
Du kannst mit der Pinnadel im Toolbox-Fenster einstellen, ob sich das Fenster automatisch wieder einklappen soll, wenn du wegklickst, oder nicht.
Rechts ist der Solution-Explorer. Hier kann man seine Dateien verwalten.
Grundlagen
Man kann alles, was man im Code machen kann auch im Designfenster machen:
Ein neues Element (zb. Button oder Label) erstellen/löschen:
- Grafisch: Über drag-and-drop aus der Toolbox zum gewünschten Ort ziehen/Entfernen drücken.
- Code: Den jeweiligen XML-Tag ertellen/entfernen.
Eigenschaften ändern:
- Grafisch: Das jeweilige Element anklicken und rechts im Fenster (im Reiter "Eigenschaften" ("Properties")) oder mit Rechtsklick -> Eigenschaften ("Properties") die jeweiligen Eigenschaften anpassen.
- Code: Das jeweilige Attribut zur Eigenschaft hinzufügen/anpassen.
Auf der Suche nach weiteren C# Tutorials?
Los geht's!
Einführung
Ändere zuerst den Titel des Fensters um.
Grafisch: Das "MainWindow" ganz an der oberen Kante anklicken und bei den Eigenschaften den Titel umändern.
Code: Das Attribut "Title" des äußersten "<Window>"-Tag anpassen.
Die Größe des Fensters kann bei Bedarf auch angepasst werden. Hierfür gibt es die Attribute "Width" (Breite) und "Height" (Höhe).
Erstelle nun einen Text (Label):
Grafisch: Label aus der Toolbar in das Designfenster ziehen
Code:
HorizontalAlignment gibt an, ob die Position von der rechten oder linken Seite aus angegeben werden soll.
VerticalAlignment gibt an, ob die Position von oben oder unten aus angegeben werden soll.
Width gibt die Breite an.
Height die Höhe.
Margin gibt die Position (bzw. den Abstand) zur jeweiligen Seite. (xLinks, yOben, xRechts, yUnten).
Content gibt den Inhalt an, also welcher Text angezeigt werden soll.
Füge nun ein Textfeld ("TextBox") und einen Button ein.
Bei dem Button ist "Content" der Text und bei der TextBox ist es "Text".
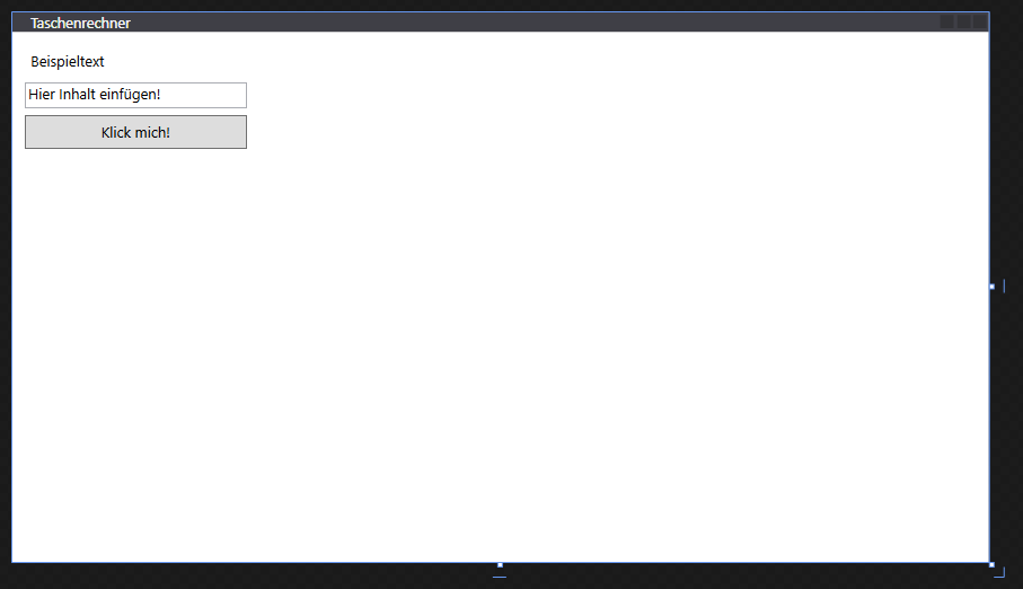
Das Ganze soll dann etwa so aussehen:

Taschenrechner
User Interface (UI)
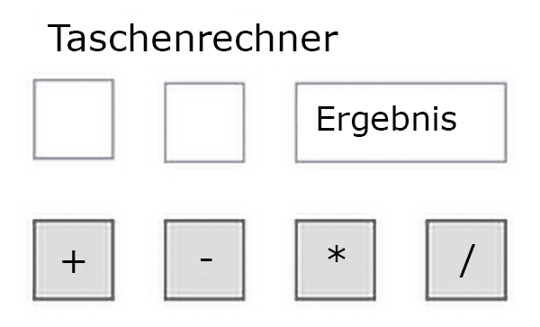
Versuche nun selbständig das UI für einen Taschenrechner zu machen. Hier sind ein paar Tips, wie in etwa es aussehen sollte.
Du brauchst 3 Textfelder (Wert_1, Wert_2 und Ergebnis) und 4 Buttons ("+", "-", "*", "/").
Nun müssen wir den TextBoxen noch ein "Name"-Attribut geben, zb. "Wert_1", "Wert_2" und "Ergebnis".
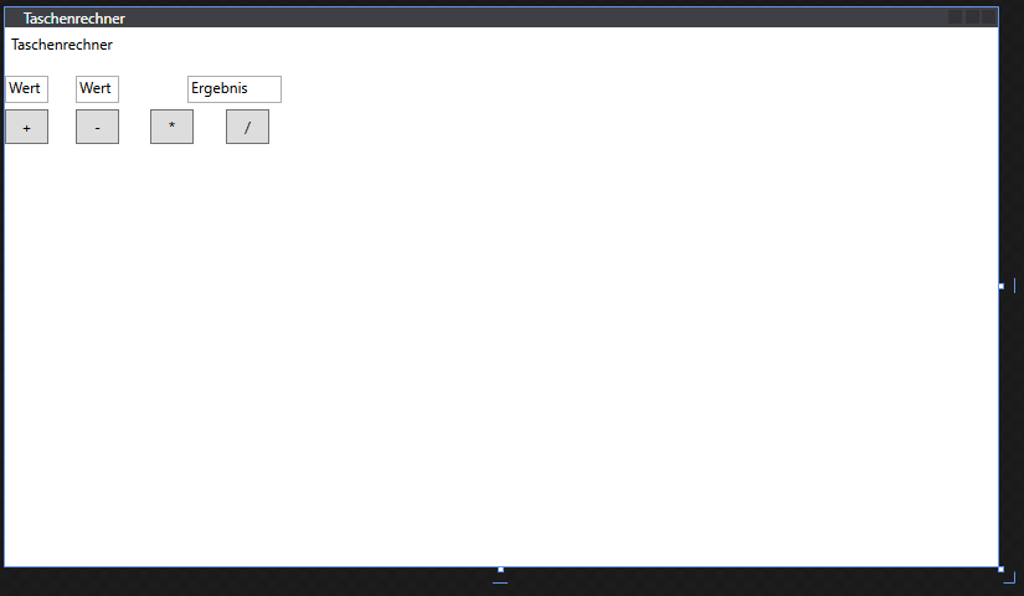
Das ganze soll dann etwa so aussehen:

Logik (Code)
Wenn du das Programm jetzt startest, wirst du feststellen, dass die Knöpfe noch keine Funktion haben. Das werden wir jetzt ändern!
Wenn du jetzt einen Doppelklick auf jeden Button jetzt im Designfenster machst, passieren einige Sachen:
Zuerst wird in der MainWindow.xaml.cs Datei eine Methode erstellt.
Danach wird ein Attribut zum Button hinzugefügt: Click="Button_Click". Dieses Attribut sagt aus, dass bei einem Klick auf den Button die Methode mit dem Namen "Button_Click" ausgeführt wird.
Benenne die Callbacks jetzt um. Hier musst du beachten, dass du sowohl die Methode im Code umbenennst als auch den Namen im Click-Attribut anpasst.
Die Methoden können zb. heißen: ClickAdd, ClickSubtract, ClickMultiply und ClickDivide.
Um die beiden Werte der TextBoxen zu verwenden, verwendet man einfach den Namen der TextBox und fragt die Variable .Text ab.
Wert_1.Text ist ein String mit dem Inhalt der ersten TextBox. Um diesen String in eine Zahl umzuwandeln ruft man die Methode Convert.ToDouble() auf. Sie konvertiert den String in einen Double (Kommazahl).
Das gleiche wird mit dem Text von Wert_2 gemacht. Diese 2 Werte kann man dann addieren, subtrahieren, multiplizieren oder dividieren.
Das Ergebnis wird nun in Ergebnis.Text gespeichert, sodass das Ergebnis im Ergebnisfeld angezeigt wird. Vorher muss aus dem Double noch ein String gemacht werden. Dies funktioniert mit Convert.ToString().
Build (Export)
Um die App zu exportieren, müssen wir builden.
Hierfür kann man links neben dem Start-Button von "Debug" auf "Release" wechseln. Dann kann man mit "Strg + B" oder im Menü über "Build" -> "Build NAME_DES_PROJEKTS" bzw "Build Solution" die App builden.
Ist dies fertig kannst du den Ordner von deinem Projekt öffnen und in den "bin" Ordner navigieren. Die App ist dann entweder im "Debug" oder "Release" Ordner zu finden, je nachdem, was man ausgewählt hat. Zum Starten der App einfach die NAME_DER_APP.exe Datei öffnen.